Web Standards Browser Test
Updated on November 16, 2023
By Pete Freitag
By Pete Freitag
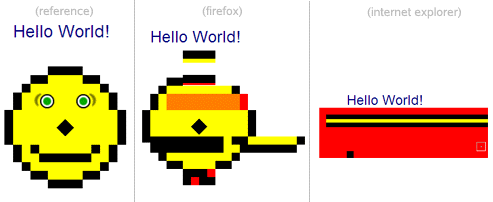
The Web Standards Project has a new web standards test for browsers called the Acid2 test. No web browsers can currently pass the test. Here's what Firefox (1.0.2), and IE (6 sp2) did on my computer:

The test assumes support for HTML 4, CSS1, PNG, and Data URL's (a method to encode data such as an image). Some of the things tested include:
- Transparent PNGs
- The object element
- Absolute, relative and fixed positioning
- Box Model
- CSS Tables
- Margins
- etc
Dean Edwards gives his odds on which browser will win: Safari 1/3 odds - the favorite, Opera 2/1, Firefox 5/1, IE 20/1, IE7 Patch 100/1
Web Standards Browser Test was first published on April 14, 2005.
If you like reading about web standards, css, firefox, safari, ie, or standards then you might also like:
- One liner to download a Browser with PowerShell on Windows Server
- Sessions don't work in Chrome but do in IE
- Cross Domain Data Theft using CSS
- Firefox Now Supports HttpOnly Cookies
Discuss / Follow me on Twitter ↯
Tweet Follow @pfreitagComments
Do you know what happens if a browser "passes the test"? if it does not? tx.
by John Dowdell on 04/14/2005 at 10:57:33 PM UTC
Just curious, but if no browser can pass the test how do they know their test is validly written? They couldn't test the test could they?
by Bill Rawlinson on 04/15/2005 at 9:46:53 AM UTC
Actually as it turns out Bill, a Safari developer did find a bug in the test. Something to do with the positioning of the mouth being off in the reference rendering.
I'm sure they just used their noggen to figure out what it should look like, and drew a picture. But the safari guy is getting close.
John, I don't think anything happens if a browser passes a test besides some publicity for the browser. As of now all of them fail it.
I'm sure they just used their noggen to figure out what it should look like, and drew a picture. But the safari guy is getting close.
John, I don't think anything happens if a browser passes a test besides some publicity for the browser. As of now all of them fail it.
by Pete Freitag on 04/22/2005 at 11:45:20 AM UTC
Today's update to Safari incorporates the webcore rendering engine which is acid 2 compliant. So the production release of Safari does now pass the test.
by Nugget on 10/31/2005 at 8:47:33 PM UTC
 Pete Freitag
Pete Freitag